Webサイトを運営している方の中には、「レスポンシブデザイン」に興味を持っている方も多いのではないでしょうか。
レスポンシブデザインはユーザーの利便性を向上できるほか、運営者側にもメリットがあります。
そこで今回は、レスポンシブデザインとは何か、メリット・デメリットや作り方を解説します。
レスポンシブデザインとは?
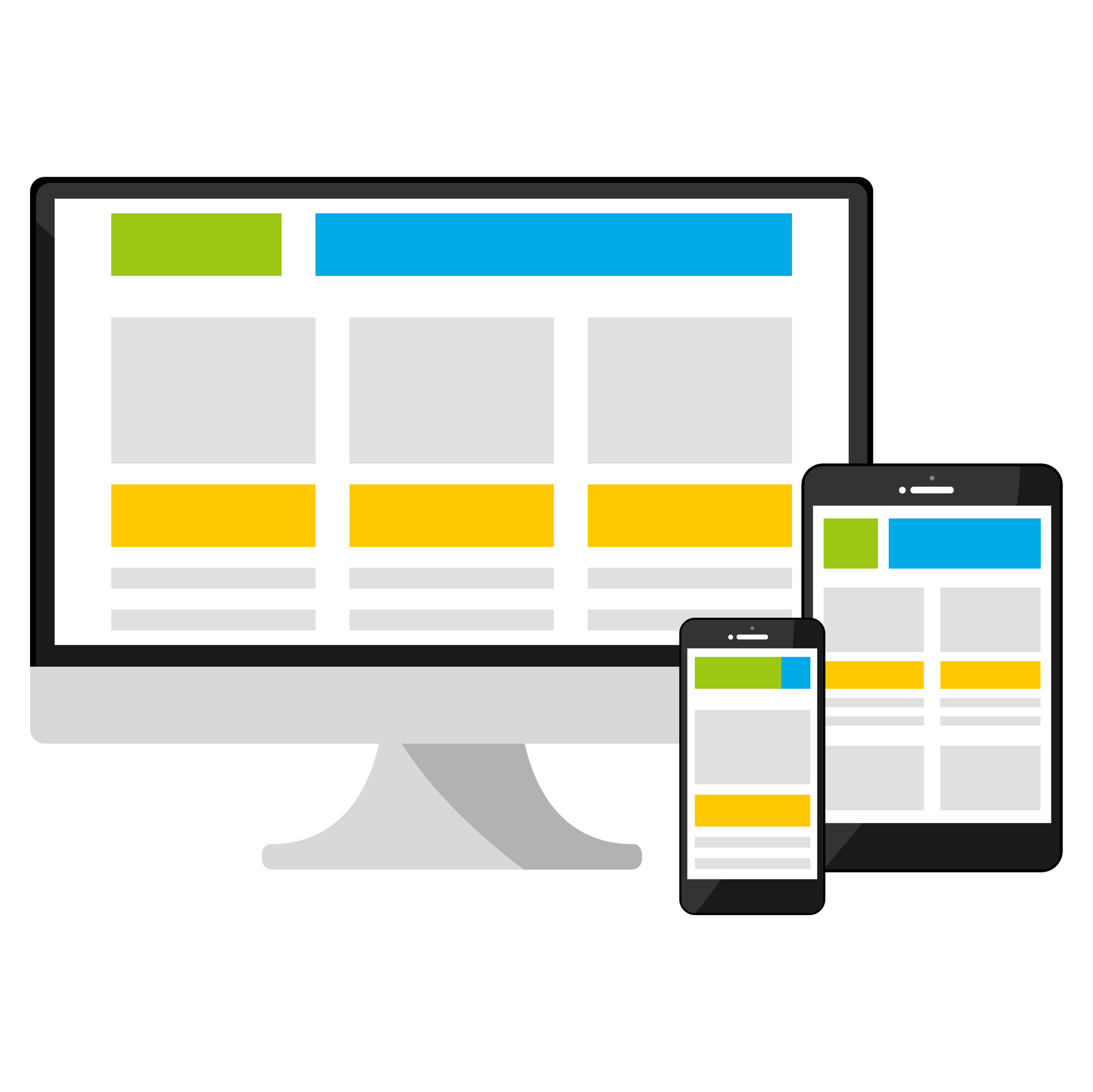
レスポンシブデザインとは、Webサイトを閲覧するユーザーが使用するデバイスの画面サイズに応じて、自動で最適なサイズの画像や文字、レイアウトを表示する手法のことです。
従来、Webをサイト閲覧するユーザーの多くはPCを利用していましたが、スマートフォンやタブレットといった異なる画面サイズを持つデバイスも多く利用されるようになったころから注目が高まっています。
なお、レスポンシブデザインは同一のHTMLコードを使用し、画面サイズに応じてCSSを変更することで表示を最適化します。そのため、デバイスごとに表示が違ってもURLやHTMLの統一が可能となり、「パソコンでは表示されるが、スマートフォンでは画像が読み込まれない」といった問題を回避できます。
Googleも、モバイル対応のページを作成する際の方法として、レスポンシブデザインの採用を推奨しています。ユーザーが多様なデバイスからインターネットを利用する現代において、レスポンシブデザインが不可欠とだといえるでしょう。
レスポンシブデザインは、デバイスの種類(画面の大きさ)によって表示が自動で最適化されるホームページの事です。
レスポンシブデザインのメリット

まずは実装することで得られるメリットを見ていきましょう。
端末に応じてデザインが最適化される
レスポンシブデザインの最大のメリットは、単一のデザインを使用して異なる端末からのアクセスに対してデザインを最適化できる点です。
もし対応していなければ、「スマホ用サイト」「パソコン用サイト」といったように、端末ごとに異なるサイトを用意しなければなりません。しかし、レスポンシブデザインを採用することで、デザインが自動的に調整されるため、どの端末からアクセスしても快適に閲覧できる環境となります。
パソコンにしか対応していないサイトの場合、「画像が表示されない」「レイアウトが崩れて見にくい」といった問題が起こりやすくなるため、ユーザーはストレスと感じて離脱する可能性が高まります。ユーザーの離脱を防止するためにも、端末に応じて自動で最適化されるのは大きなメリットとなるでしょう。
Webサイトの更新や管理が簡単になる
Webサイトの更新や管理の手間を軽減できるという、運営者側のメリットもあります。
レスポンシブ対応をしていないサイトでは、PC向け、スマートフォン向けなど、異なるデザインのWebページを別々に管理しなければなりませんが、一方でレスポンシブデザインに対応していれば、一つのWebページを管理・更新するだけで済みます。
SEO評価が分散されない
Webサイトの運営において重要な、SEOの観点からもメリットがあります。
仮に非対応であった場合、PC向けやスマートフォン向けといったように、端末に応じてWebサイトを運営する形になるため、異なるURLが必要となり、SEOの評価が分散してしまう恐れがあります。たとえば、スマートフォン用のページは被リンク多く獲得できて高評価を得ていても、PC版のページには反映されないため、SEO評価が分割される現象が起こってしまうのです。
しかし、レスポンシブデザインなら同じURLであるため、獲得した被リンクの評価が一つのページに集約され、SEOの効果を最大限に引き出せます。
レスポンシブデザインのデメリット

レスポンシブデザインのデメリットを見ていきましょう。
CSS記述が複雑になりやすい
レスポンシブデザインは一般的なWebサイトとは異なり、文字サイズや背景サイズなどの見た目を作るCSS言語が複雑化します。
たとえば、メディアクエリを用いて「Aの場合はBのCSSを適用」といった分岐条件を設定し、デバイスごとにデザインが最適化されるようにしなければなりません。コードが複雑化する分、構築までの工数が増える、コードの記述ミスが起きやすく、レイアウトが崩れるなどのリスクも伴います。
アップロード前にはさまざまなデバイスで表示確認を行い、エラーが見つかった場合に修正できる体制を整えておく必要があります。
Webサイトのデザインの自由度が下がる
一般的なサイトと比較して、デザインの自由度が下がる点もデメリットでしょう。
というのも、非対応のWebサイトであれば、パソコン用、スマートフォン用といったように、それぞれデザインを大きく変えることが可能です。
しかし、レスポンシブデザインでは1つのデザインをベースに、同一URLを使ってそれぞれの端末に表示させるため、「スマホは若者向けに画像や動画を多くする」「パソコンからのアクセスは商品情報を詳しく記載する」など、端末ごとに表示を大きく変えることはできません。
デザインごとにペルソナが異なるなどの理由で、デザインや構成を変えたい場合は不向きといえるでしょう。
Webサイトを表示するのに時間がかかることがある
表示速度が遅くなりやすいことも懸念点でしょう。サイトの動作の遅さはユーザビリティの低下を招くため、そのままにしておくのはおすすめしません。
コーディングの工夫やファイルの最適化を行うことで解消可能ですが、具体的な対処法がわからない場合は、Web制作会社に相談するなどの対策が必要です。
レスポンシブデザインの作り方

最後に、どのようにレスポンシブデザインを実装するのか解説します。
ステップ1:対応する端末のサイズを決める
レスポンシブデザインを実装する最初のステップとして、どの端末のサイズに対応させるかを明確にします。
PCとスマートフォンの2つの画面サイズが基本となりますが、タブレットにも対応しておくとより多くのユーザーの利便性を向上させられるでしょう。
ステップ2:「meta viewport」タグを埋め込む
次に、HTMLファイル内に「meta viewport」タグを追加します。
「meta viewport」タグにより、ユーザーの端末情報を取得し、どのサイズで表示するかを自動で判断できるもので、HTMLファイルのheadタグ内に挿入します。
ステップ3:メディアクエリを利用してCSSを設定する
メディアクエリを使用して、端末のサイズや種類に応じたスタイルを適用できるようCSSを設定します。メディアクエリは、Webページへアクセスしたユーザーの端末によって、デザインのスタイルを切り替えられる機能を持っています。
ステップ4:デザインを確認する
最後に、実装したレスポンシブデザインが正しく機能しているか確認しましょう。
その際、Googleの「モバイルフレンドリーテスト」ツールを活用し、正しく対応していれば、「問題ありません。 このページはモバイル フレンドリーです。」と表示されます。
もし、対応できていなければエラーが表示されるので、修正が必要となります。
まとめ
今回は「レスポンシブデザイン」について解説しました。
インターネットが生活に浸透したことで、パソコンだけでなく、スマートフォンやタブレットなどから閲覧するユーザーが増えたことで、アクセスされる端末に応じて自動で最適化されるレスポンシブデザインが注目されています。
ユーザーの利便性が向上するのはもちろん、運営者側にとってもメリットが多いので、ぜひこの記事を参考に適応させるか検討してみてください。
確認しましょう。
この記事を監修した人

記事の担当者(執筆/監修)
株式会社スマイクリエイト/代表取締役安部圭一/1972年5月 福岡県生まれ
・賃貸不動産経営管理士<登録番号(1)057435>
2019年5月にネット集客に特化したサッシ・ガラス屋ビジネスを創業。今まで蓄積した経験と知識を活かし、自身でキーワード選定やコンテンツ記事の執筆を行い、ローカルキーワード戦略に於いて、2000以上のキーワードで上位表示を達成する。その結果、新規お問い合わせは年間2,800件を超え、創業4年で年商1億円を突破。2023年よりネット集客の実績と経験を活かし再現性の高いSEOサポート事業を開始する。