インターネット上で何かを検索する際、パソコンよりもスマートフォンを使う割合が増え、スマートフォンをはじめとするモバイル端末での閲覧に適応しているサイトやページが必要不可欠となっています。
そんなモバイル端末に適応したサイトやページの検索順位を引き上げる仕組みを「モバイルフレンドリー」と言いますが、必要性を感じている企業の担当者の方も多いのではないでしょうか。
そこで今回は、モバイルフレンドリーとは何かを詳しく解説したうえで、必要性や対応方法などを解説していきます。ぜひ参考にしてください。
モバイルフレンドリーとは?
Googleは2015年にスマートフォンなどのモバイル端末による検索の割合がパソコンによる検索の割合を超えたと発表したと同時に、Google検索のアルゴリズムにおいて「モバイルフレンドリーアップデート」を行いました。
「モバイルフレンドリー」とは、モバイル端末からの閲覧に対応しているサイトやページを上位表示しやすくさせるものです。
特徴は以下の3点です。
- スマートフォンの検索順位にのみ影響する
- 世界中すべての言語での検索に影響する
- Webサイト単位ではなく、ページ単位で適用される
このようなアルゴリズムが適用されるので、どんなにパソコン向けのサイトやページの内容が見やすく充実していても、モバイル端末上での閲覧に対応していなければ、モバイル端末から検索されるときに上位表示されにくくなりました。
いかにGoogleがモバイルユーザーに対して使いやすいサイト設計であることを重要視しているかわかるでしょう。
サイトをモバイルフレンドリー化する必要性
では、なぜサイトやページをモバイル端末から見やすくすることが求められるのか、必要性を詳しく見ていきましょう。
スマートフォンでのインターネット利用が主流であるため
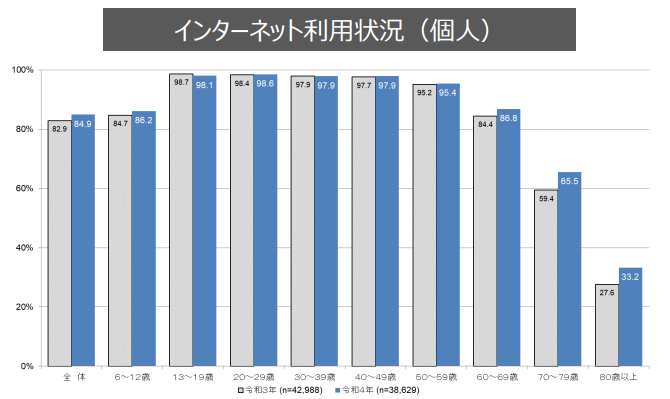
総務省が発表した「令和4年通信利用動向調査の結果」によると、インターネット利用者の割合は、13~59歳の各年齢階層で9割を超えており、さらに70歳以上の年齢階層では上昇傾向にあるとされています。

引用:総務省『令和4年通信利用動向調査の結果』
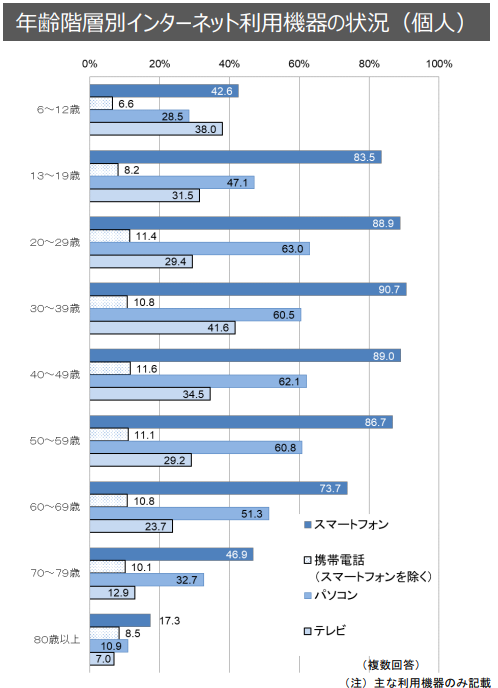
さらに、以下のグラフの通り、個人のインターネット利用機器は、スマートフォンがパソコンを上回っており、20~59歳の各年齢階層で約9割が利用しています。

引用:総務省『令和4年通信利用動向調査の結果』
このように、幅広い年齢層でスマートフォンでのインターネット利用が主流となっているため、モバイル端末からも見やすいサイトやページを用意する必要があります。
検索順位に影響するため
先に解説した通り、モバイルフレンドリーに対応していないサイトやページは、モバイル端末で検索されたときに上位表示されにくくなります。
検索順位が上位に表示されない状態が続けば、広告効果や販促効果が薄れてしまいます。
ページの見やすさが向上する
モバイル端末はパソコンに比べて画面が小さいため、パソコン向けに作られたサイトやページをそのまま表示させると全体的に文字や画像が小さくなって見にくい印象を与えます。
ストレスなくサクサク検索できることを求めているユーザーによって、見にくい、使いにくいサイトやページはストレスになりコンバージョンの低下につながるうえに、競合サイトにユーザーが流れてしまう原因になります。
モバイルフレンドリーへの対応方法3選

モバイルフレンドリーの重要性について理解できましたが、どのように対応させるのかわからない方も多いのではないでしょうか。
ここでは、モバイルフレンドリーの対応方法を3つ紹介します。
レスポンシブWebデザイン
Googleが推奨している対応方法の一つがレスポンシブWebデザインです。
モバイル端末なのか、パソコンなのかなど、ユーザーが利用している端末の画面サイズに応じてサイトやページの表示が自動で切り替わる仕組みです。同じURLで表示形式が自動で切り替わるので、別々にサイトやページを作る必要がありません。
また、サイトの更新も一括で済むので、管理の手間がかからないのも魅力です。
ダイナミックサービング
ダイナミックサービングも、モバイル端末とパソコンで共通のURLを利用できる点はレスポンシブWebデザインと共通していますが、こちらはユーザーが使用しているOSまたはブラウザユーザーに応じて表示を変える方法です。
こちらもサイトの更新などを一括でできるので管理の手間がかからないのがメリットですが、パソコンから閲覧したコンテンツがモバイル端末上で閲覧するときに省略されてしまう場合があるので注意しなければなりません。
セパレートタイプ
セパレートタイプは、パソコンとモバイル端末それぞれにURLを用意する方法で、GooglebotがそれぞれのURLを認識できるよう設定する必要があります。
サイトっやぺージの更新もそれぞれ行う必要があるので、やや手間がかかるといえます。
サイトがモバイルフレンドリーに対応しているか確認する方法

サイトやページをモバイルフレンドリー対応にしたら、正しく適用されているか確認しましょう。
確認するときは、Googleが無料で提供している「モバイルフレンドリーテスト」を利用するのがおすすめです。確認したいサイトのURL、またはコードを入力すると、自動でチェックされます。
フォントサイズが見やすいサイズになっているか、ボタンやリンクなどタップするところが近すぎないかなどの項目がチェックされ、テストに合格すれば「このページはモバイルフレンドリーです」という表示がでます。反対に、不合格だった場合は問題点が表示されるので、確認して修正するようにしましょう。
まとめ
今回は、モバイルフレンドリーとは何か、必要性や対応方法などを確認しました。
便利な現代社会において、インターネットは欠かせない存在ですが、インターネット検索はパソコンよりもスマートフォンからの検索が主流となっており、モバイル端末から検索したときの見やすさが検索順位にも影響するポイントとなっています。
検索順位がなかなか上がらない、コンバージョンが低いといった場合は、モバイルフレンドリーに未対応であることが原因となっているかもしれません。今回紹介した対応方法とテストを行い、サイトやページをモバイルフレンドリーに適用させてみてください。
この記事を監修した人

記事の担当者(執筆/監修)
株式会社スマイクリエイト/代表取締役安部圭一/1972年5月 福岡県生まれ
・賃貸不動産経営管理士<登録番号(1)057435>
2019年5月にネット集客に特化したサッシ・ガラス屋ビジネスを創業。今まで蓄積した経験と知識を活かし、自身でキーワード選定やコンテンツ記事の執筆を行い、ローカルキーワード戦略に於いて、2000以上のキーワードで上位表示を達成する。その結果、新規お問い合わせは年間2,800件を超え、創業4年で年商1億円を突破。2023年よりネット集客の実績と経験を活かし再現性の高いSEOサポート事業を開始する。